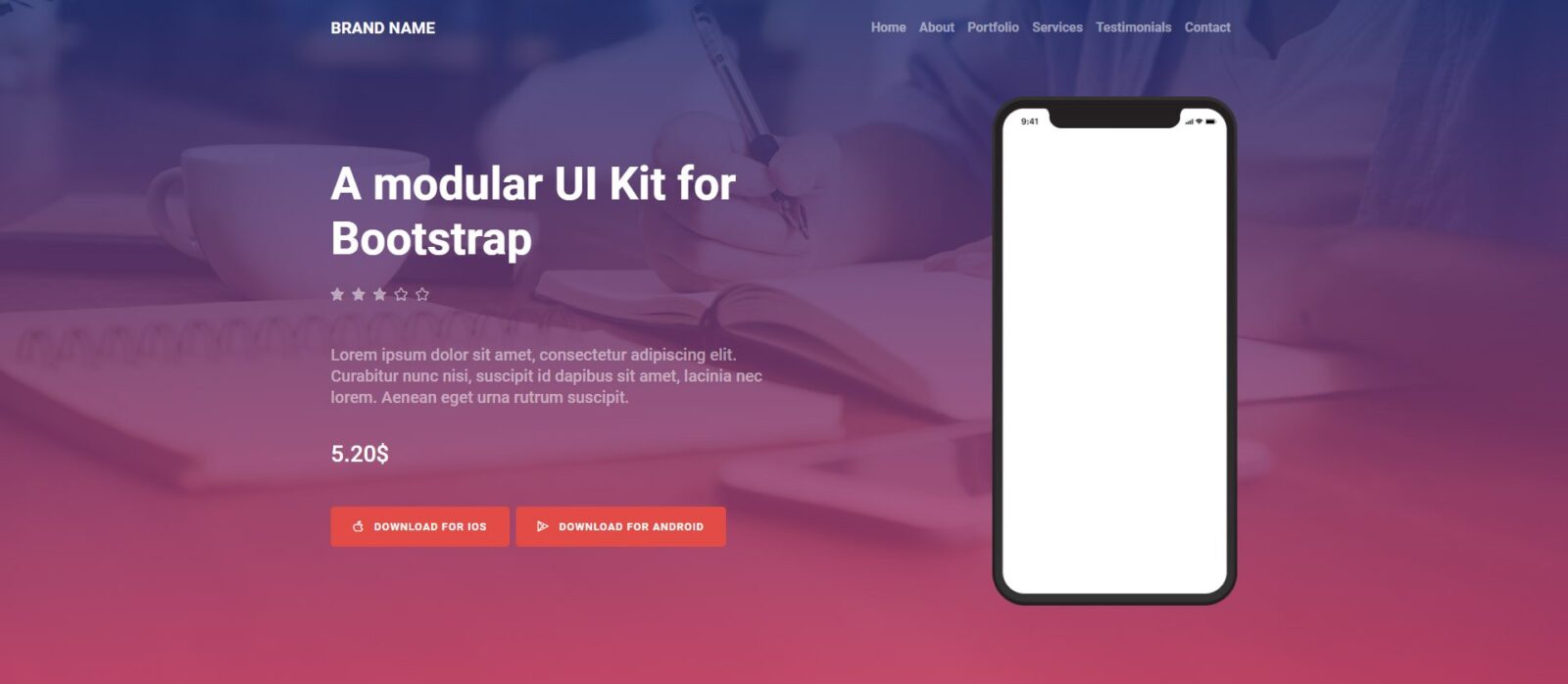
This responsive bootstrap hero banner with mobile app image on side made for your website, this bootstrap snipp is ready to use into your website, easy code with few lines of css code.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link href="https://cdn.lineicons.com/2.0/LineIcons.css" rel="stylesheet">
<title>Bootstrap hero header with mobile screen</title>
</head>
<body>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap');
body {
font-family: 'Roboto', sans-serif;
}
.btn {
padding: 14px 26px;
font-weight: 700;
font-size: 13px;
letter-spacing: 1px;
text-transform: uppercase;
}
.btn-danger {
background-color: #e34c43;
border-color: #e34c43;
}
.banner-image{
background: linear-gradient(rgba(29, 38, 113, 0.8), rgba(195, 55, 100, 0.8)), url(img/banner-image-three.jpg);
background-size: cover;
background-position: center;
}
.banner-phone-image img{
width:300px;
}
.star-rating a{
color:rgba(255,255,255,0.5);
margin-right:10px;
}
.star-rating a:hover{
color:#fff;
}
.aa{
line-height:26px;
}
</style>
<div class="banner-image">
<nav class="navbar navbar-expand-lg py-3 navbar-dark">
<div class="container"> <a class="navbar-brand font-weight-bold text-uppercase" href="#">BRAND NAME</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto font-weight-bold">
<li class="nav-item"> <a class="nav-link" href="#">Home</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">About</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Portfolio</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Services</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Testimonials</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li>
</ul>
</div>
</div>
</nav>
<div class="container pb-5">
<div class="row py-5 align-items-center">
<div class="col-lg-6">
<h5 class="display-4 mb-4 font-weight-bold text-white">A modular UI Kit for Bootstrap</h5>
<div class="d-flex star-rating mb-5"> <a href=""><i class="lni lni-star-filled"></i></a> <a href=""><i class="lni lni-star-filled"></i></a> <a href=""><i class="lni lni-star-filled"></i></a> <a href=""><i class="lni lni-star"></i></a> <a href=""><i class="lni lni-star"></i></a> </div>
<p class="h5 aa mb-4 pb-3 text-white-50">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur nunc nisi, suscipit id dapibus sit amet, lacinia nec lorem. Aenean eget urna rutrum suscipit.</p>
<h3 class="text-white mb-5">5.20$</h3>
<div class="d-flex">
<a href="" class="btn btn-lg btn-danger mr-2"><i class="lni lni-apple mr-2"></i> Download for IOS</a>
<a href="" class="btn btn-lg btn-danger"><i class="lni lni-play-store mr-2"></i> Download for Android</a>
</div>
</div>
<div class="col-lg-6 text-lg-right text-center mt-5 mt-lg-0">
<div class="banner-phone-image"> <img src="img/Iphone-X.png"> </div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" ></script>
</body>
</html>