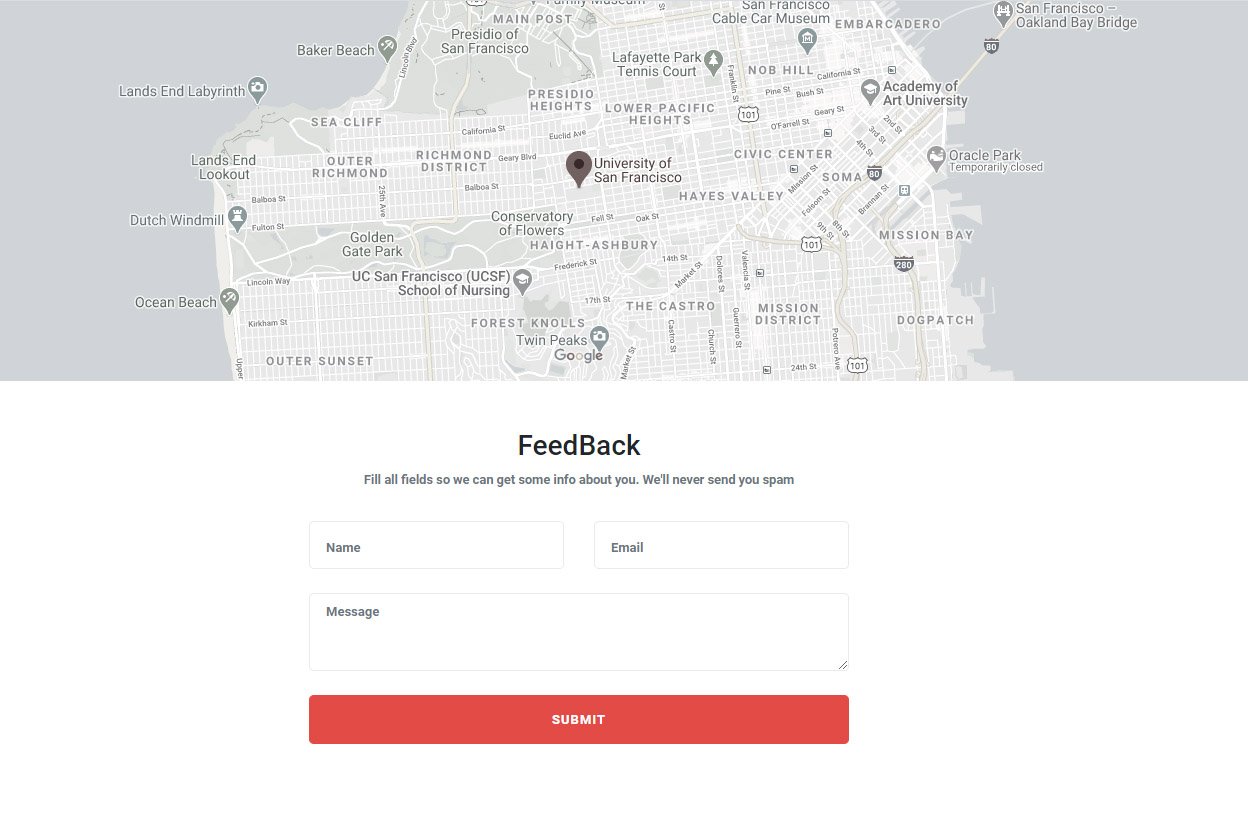
Contact form with responsive map on top bootstrap snipp made with bootstrap, you can use this on middle of your web page, simple div structure easy to implement.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link href="https://cdn.lineicons.com/2.0/LineIcons.css" rel="stylesheet">
<title>Bootstrap map with contact form</title>
</head>
<body>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap');
body {
font-family: 'Roboto', sans-serif;
}
.btn {
padding: 14px 26px;
font-weight: 700;
font-size: 13px;
letter-spacing: 1px;
text-transform: uppercase;
}
.btn-danger {
background-color: #e34c43;
border-color: #e34c43;
}
#gmap_canvas
{
filter: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg"><filter id="g"><feColorMatrix type="matrix" values="0.3 0.3 0.3 0 0 0.3 0.3 0.3 0 0 0.3 0.3 0.3 0 0 0 0 0 1 0"/></filter></svg>#g');
-webkit-filter: grayscale(90%);
filter: grayscale(90%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayScale=1);
}
::placeholder{
font-size:13px;
font-weight:bold;
}
.form-control {
border-color: #ebebeb;
}
</style>
<div class="embed-responsive embed-responsive-16by9 " style="height:380px !important;">
<iframe id="gmap_canvas" src="https://maps.google.com/maps?q=university%20of%20san%20francisco&t=&z=13&ie=UTF8&iwloc=&output=embed" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe>
</div>
<div class="container py-5">
<div class="row" >
<div class="col-lg-6 mx-auto text-center">
<h3>FeedBack</h3>
<p class="text-muted small mb-4 font-weight-bold">Fill all fields so we can get some info about you. We'll never send you spam</p>
<div class=" mt-4">
<form>
<div class="row mb-2 pt-2">
<div class="col-12 col-lg-6 form-group">
<input type="text" class="form-control form-control-lg" placeholder="Name">
</div>
<div class="col-12 col-lg-6 form-group">
<input type="email" class="form-control form-control-lg" placeholder="Email">
</div>
</div>
<div class="form-group">
<textarea name="" cols="" rows="" class="form-control form-control-lg" placeholder="Message"></textarea>
</div>
<button type="submit" class="btn btn-danger btn-lg w-100 d-block mt-4">Submit</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>