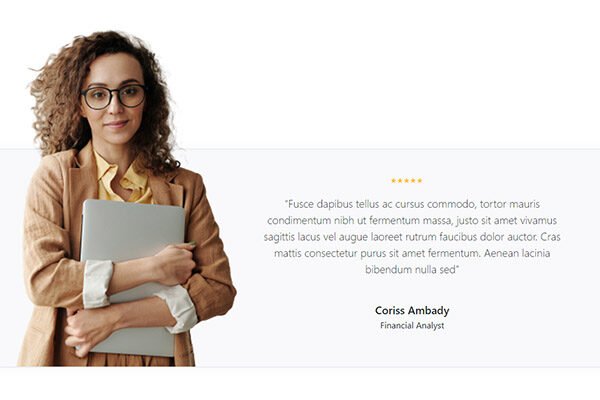
Bootstrap testimonial snipp example v27

Whole html/css code
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Testimonial snipp</title>
<style>
.card {
box-shadow: 0 0 0 0.05rem rgb(8 60 130 / 6%), 0 0 1.25rem rgb(30 34 40 / 4%);
border: 1px solid rgba(164,174,198,.2);
border-radius: .4rem;
}
.card-body {
flex: 1 1 auto;
padding: 2rem 2rem;
}
.ratings {
display: inline-block;
position: relative;
width: 5rem;
height: 0.8rem;
}
.ratings:after {
display: inline-block;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-style: normal;
font-weight: 400;
font-size: .9rem;
line-height: 1;
position: absolute;
top: 0;
left: 0;
color: #fcc032;
content: "26052605260526052605";
overflow: hidden;
}
.blockquote-details {
display: flex;
align-items: center;
}
figure img {
width: 100%;
max-width: 100%;
height: auto!important;
}
.nn{
bottom:0; left:5%; width: 28%; z-index:2
}
@media screen and (max-width: 1200px) {
.nn{
left:-5%;
}
}
</style>
</head>
<body>
<div style="margin-top:250px;">
<div class="container py-5 mt-5">
<div class="card bg-light">
<div class="card-body p-5 position-relative">
<div class="position-absolute d-none d-lg-block nn" style="">
<img src="https://bootstraplily.com/wp-content/uploads/2021/10/co2.png" alt="">
</div>
<div class="row text-center">
<div class="col-lg-7 offset-lg-5 col-xl-6">
<span class="ratings mb-3"></span>
<blockquote class="border-0">
<p class="mb-5 lead">“Fusce dapibus tellus ac cursus commodo, tortor mauris condimentum nibh ut fermentum massa, justo sit amet vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Cras mattis consectetur purus sit amet fermentum. Aenean lacinia bibendum nulla sed”</p>
<div class="blockquote-details justify-content-center text-center">
<div class="p-0">
<h5 class="mb-1">Coriss Ambady</h5>
<div class="meta mb-0">Financial Analyst</div>
</div>
</div>
</blockquote>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
</div>
</body>
</html>
jsfiddle example