Bootstrap five html team snipp example v02

Whole html/css code
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.lineicons.com/3.0/lineicons.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.css">
<title>Team snipp</title>
<style>
.shape.rellax {
z-index: 1;
}
.shape.rellax {
position: absolute;
}
.bg-soft-yellow {
background-color: #fff8ef!important;
}
.rounded-circle {
border-radius: 50%!important;
}
.h-16 {
height: 6rem!important;
}
.w-16 {
width: 6rem!important;
}
.bg-line.red {
background:repeating-linear-gradient( -55deg, rgba(255,255,255,0) 0.8px, #e2626b 1.6px, #e2626b 3px, rgba(255,255,255,0) 3.8px, rgba(255,255,255,0) 10px);
}
.bg-dot, .bg-line {
opacity: .4;
}
.item-inner {
padding:1rem 0.75rem;
}
.card {
box-shadow: 0 0 0 0.05rem rgb(8 60 130 / 6%), 0 0 1.25rem rgb(30 34 40 / 4%);
border: 0;
border-radius: 0.4rem;
}
.card-body {
flex: 1 1 auto;
padding: 2rem 2rem;
}
.w-15 {
width:5rem !important;
}
.meta {
font-size:.9rem;
text-transform:uppercase;
color:#CCC;
font-weight:700;
}
.nav {
display: flex;
flex-wrap: wrap;
padding-left: 0;
margin-bottom: 0;
margin-top:20px;
list-style: none;
}
.social a:not(.btn-circle) {
font-size: 1rem;
transition: all .2s ease-in-out;
transform: translateY(0);
}
.social>a {
margin: 0 0.7rem 0 0;
}
.owl-carousel .owl-dots .owl-dot.active span {
transform: scale(1);
background: 0 0;
border-color: #aab0bc;
}
.owl-carousel .owl-dots .owl-dot span {
width: 0.5rem;
height: 0.5rem;
margin: 0 0.3rem;
background: #aab0bc;
opacity: .5;
display: block;
-webkit-backface-visibility: visible;
transition: all .2s ease-in-out;
border-radius: 100%;
transform: scale(.6);
border: 3px solid transparent;
}
a i.lni-twitter-filled{
color: #5daed5;
}
a i.lni-facebook-filled{
color: #4470cf;
}
a i.lni-dribbble{
color: #d07ead;
}
a i.lni-twitter-filled:hover, a i.lni-facebook-filled:hover, a i.lni-dribbble:hover{
opacity:0.5;
}
.owl-carousel.gap-small .owl-dots {
margin-top: 1rem;
}
.owl-carousel .owl-dots {
text-align: center;
}
.owl-carousel .owl-dots .owl-dot.active span {
transform: scale(1);
background: 0 0;
border-color: #ccc;
}
.owl-carousel .owl-dots .owl-dot span {
width: .7rem;
height: .7rem;
margin: 0 .3rem;
background: #ccc;
opacity: .5;
display: block;
-webkit-backface-visibility: visible;
transition: all .2s ease-in-out;
border-radius: 100%;
transform: scale(.6);
border: 3px solid transparent;
}
</style>
</head>
<body>
<div class="container py-5">
<div class="row mb-3">
<div class="col-md-10 col-xl-9 col-xxl-7 mx-auto text-center"> <img src="" class="svg-inject icon-svg icon-svg-md mb-4" alt="" />
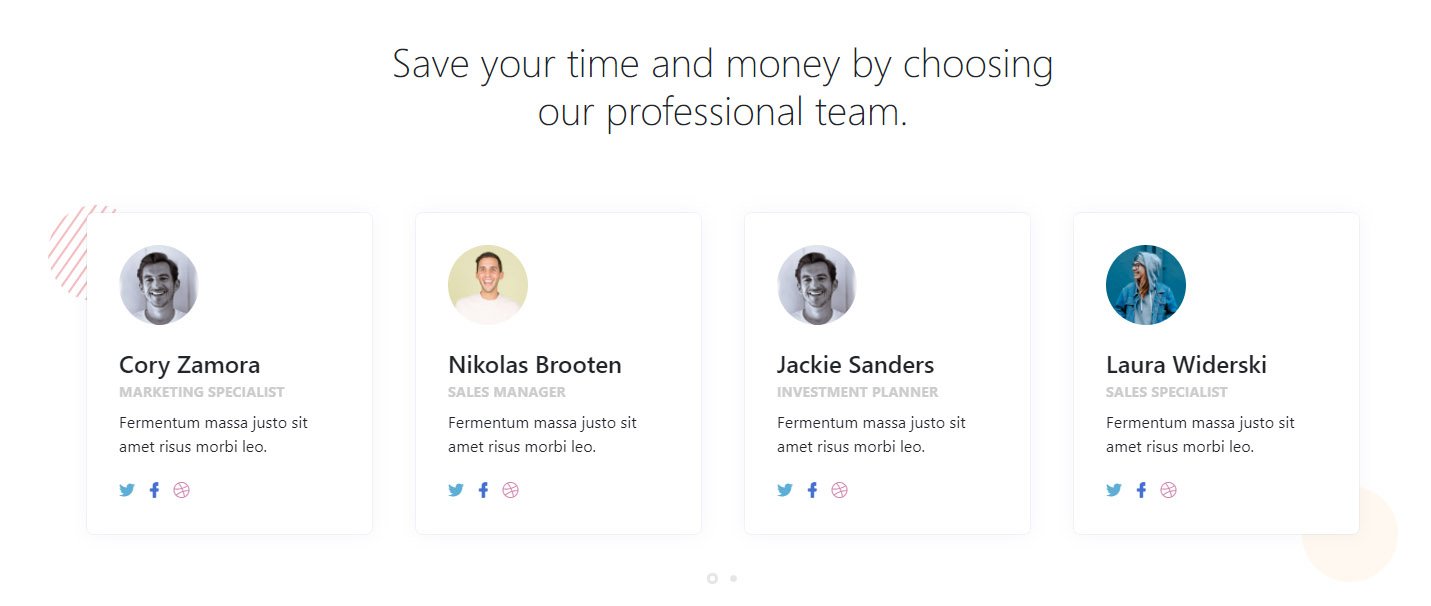
<h2 class="display-6 mb-3 px-lg-4 mb-5">Save your time and money by choosing our professional team.</h2>
</div>
<!--/column -->
</div>
<!--/.row -->
<div class="position-relative">
<div class="shape rounded-circle bg-soft-yellow rellax w-16 h-16" style="bottom: 0.5rem; right: -1.7rem;"></div>
<div class="shape rounded-circle bg-line red rellax w-16 h-16" style="top: 0.5rem; left: -1.7rem;"></div>
<div class="carousel owl-carousel gap-small">
<div class="item">
<div class="item-inner">
<div class="card">
<div class="card-body"> <img class="rounded-circle w-15 mb-4" src="https://bootstraplily.com/demo/multipurpose/images/1.jpg" srcset="./assets/img/avatars/te1@2x.jpg 2x" alt="" />
<h4 class="mb-1">Coriss Ambady</h4>
<div class="meta mb-2">Financial Analyst</div>
<p class="mb-2">Fermentum massa justo sit amet risus morbi leo.</p>
<nav class="nav social mb-0">
<a href="#"><i class="lni lni-twitter-filled"></i></a>
<a href="#"><i class="lni lni-facebook-filled"></i></a>
<a href="#"><i class="lni lni-dribbble"></i></a>
</nav>
<!-- /.social -->
</div>
<!--/.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.item-inner -->
</div>
<!-- /.item -->
<div class="item">
<div class="item-inner">
<div class="card">
<div class="card-body"> <img class="rounded-circle w-15 mb-4" src="https://bootstraplily.com/demo/multipurpose/images/2.jpg" srcset="./assets/img/avatars/te2@2x.jpg 2x" alt="" />
<h4 class="mb-1">Cory Zamora</h4>
<div class="meta mb-2">Marketing Specialist</div>
<p class="mb-2">Fermentum massa justo sit amet risus morbi leo.</p>
<nav class="nav social mb-0">
<a href="#"><i class="lni lni-twitter-filled"></i></a>
<a href="#"><i class="lni lni-facebook-filled"></i></a>
<a href="#"><i class="lni lni-dribbble"></i></a>
</nav>
<!-- /.social -->
</div>
<!--/.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.item-inner -->
</div>
<!-- /.item -->
<div class="item">
<div class="item-inner">
<div class="card">
<div class="card-body"> <img class="rounded-circle w-15 mb-4" src="https://bootstraplily.com/demo/multipurpose/images/3.jpg" srcset="./assets/img/avatars/te3@2x.jpg 2x" alt="" />
<h4 class="mb-1">Nikolas Brooten</h4>
<div class="meta mb-2">Sales Manager</div>
<p class="mb-2">Fermentum massa justo sit amet risus morbi leo.</p>
<nav class="nav social mb-0">
<a href="#"><i class="lni lni-twitter-filled"></i></a>
<a href="#"><i class="lni lni-facebook-filled"></i></a>
<a href="#"><i class="lni lni-dribbble"></i></a>
</nav>
<!-- /.social -->
</div>
<!--/.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.item-inner -->
</div>
<!-- /.item -->
<div class="item">
<div class="item-inner">
<div class="card">
<div class="card-body"> <img class="rounded-circle w-15 mb-4" src="https://bootstraplily.com/demo/multipurpose/images/2.jpg" srcset="./assets/img/avatars/te4@2x.jpg 2x" alt="" />
<h4 class="mb-1">Jackie Sanders</h4>
<div class="meta mb-2">Investment Planner</div>
<p class="mb-2">Fermentum massa justo sit amet risus morbi leo.</p>
<nav class="nav social mb-0">
<a href="#"><i class="lni lni-twitter-filled"></i></a>
<a href="#"><i class="lni lni-facebook-filled"></i></a>
<a href="#"><i class="lni lni-dribbble"></i></a>
</nav>
<!-- /.social -->
</div>
<!--/.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.item-inner -->
</div>
<!-- /.item -->
<div class="item">
<div class="item-inner">
<div class="card">
<div class="card-body"> <img class="rounded-circle w-15 mb-4" src="https://bootstraplily.com/demo/multipurpose/images/4.jpg" srcset="./assets/img/avatars/te5@2x.jpg 2x" alt="" />
<h4 class="mb-1">Laura Widerski</h4>
<div class="meta mb-2">Sales Specialist</div>
<p class="mb-2">Fermentum massa justo sit amet risus morbi leo.</p>
<nav class="nav social mb-0">
<a href="#"><i class="lni lni-twitter-filled"></i></a>
<a href="#"><i class="lni lni-facebook-filled"></i></a>
<a href="#"><i class="lni lni-dribbble"></i></a>
</nav>
<!-- /.social -->
</div>
<!--/.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.item-inner -->
</div>
<!-- /.item -->
<div class="item">
<div class="item-inner">
<div class="card">
<div class="card-body"> <img class="rounded-circle w-15 mb-4" src="https://bootstraplily.com/demo/multipurpose/images/3.jpg" srcset="./assets/img/avatars/te6@2x.jpg 2x" alt="" />
<h4 class="mb-1">Tina Geller</h4>
<div class="meta mb-2">Financial Analyst</div>
<p class="mb-2">Fermentum massa justo sit amet risus morbi leo.</p>
<nav class="nav social mb-0">
<a href="#"><i class="lni lni-twitter-filled"></i></a>
<a href="#"><i class="lni lni-facebook-filled"></i></a>
<a href="#"><i class="lni lni-dribbble"></i></a>
</nav>
<!-- /.social -->
</div>
<!--/.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.item-inner -->
</div>
<!-- /.item -->
</div>
<!-- /.owl-carousel -->
</div>
<!-- /.position-relative -->
</div>
<!-- /.container -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.js"></script>
<script>
$('.owl-carousel').owlCarousel({
loop:true,
margin:20,
nav:false,
dots:true,
responsive:{
0:{
items:1
},
600:{
items:2
},
1000:{
items:4
}
}
})
</script>
</body>
</html>
jsfiddle example