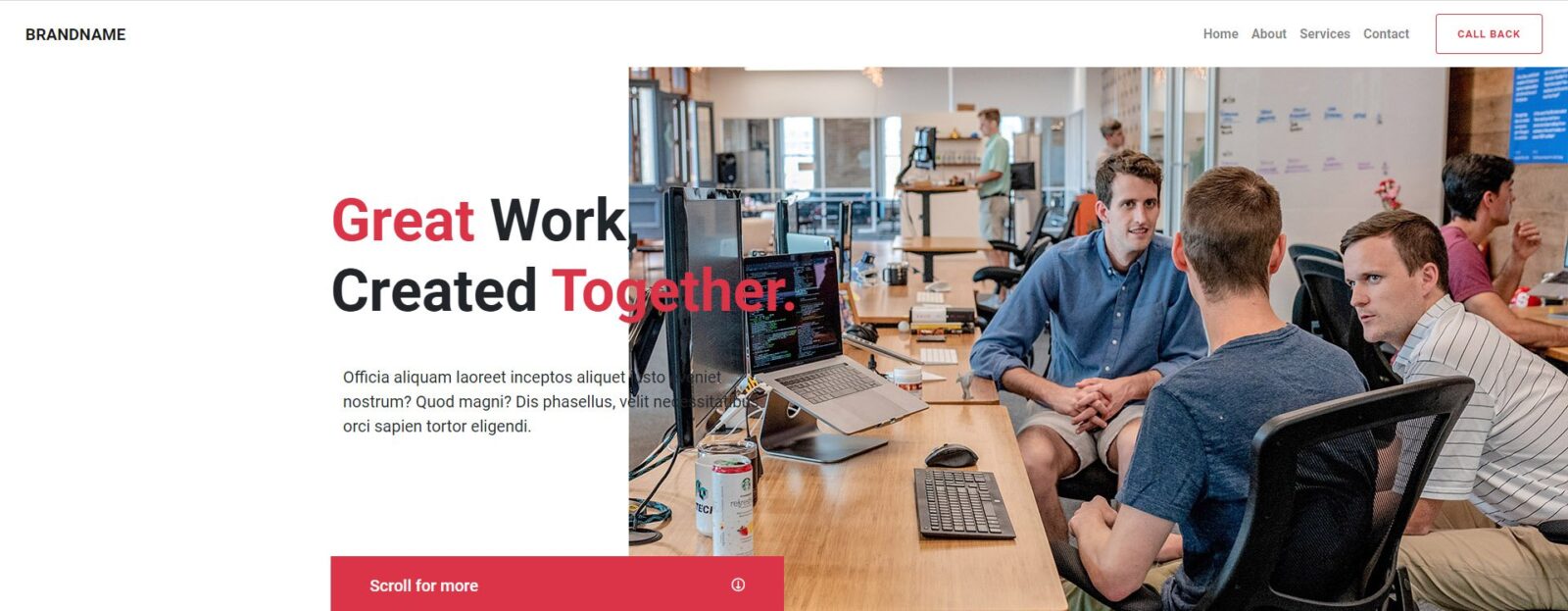
Another new bootstrap hero header snipp made with bootstrap framework, you can use this as your website hero header on top, simple div structure easy to implement.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link href="https://cdn.lineicons.com/2.0/LineIcons.css" rel="stylesheet">
<title>Website hero header design</title>
</head>
<body>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap');
body {
font-family: 'Roboto', sans-serif;
}
.banner-image{
background:url(img/banner-image-fifteen.jpg);
background-size: cover;
background-position: center;
}
.btn {
padding: 14px 26px;
font-weight: 700;
font-size: 13px;
letter-spacing: 1px;
text-transform: uppercase;
}
</style>
<nav class="navbar navbar-expand-lg navbar-light py-3">
<div class="container-fluid"> <a class="navbar-brand font-weight-bold text-uppercase" href="#">BRANDNAME</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto font-weight-bold mr-4">
<li class="nav-item"> <a class="nav-link" href="#">Home</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">About</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Services</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li>
</ul>
<button class="btn btn-outline-danger" type="submit">Call back</button>
</div>
</div>
</nav>
<div class="banner-image">
<div class="container pt-5">
<div class="row pt-5">
<div class="col-lg-12 pt-5">
<h1 class="display-3 font-weight-bold mb-5"><span class="text-danger">Great </span> Work, <br> Created <span class="text-danger">Together.</span></h1>
<p class="lead col-lg-6 mb-5 pb-5 font-weight-normal">Officia aliquam laoreet inceptos aliquet iusto eveniet nostrum? Quod magni? Dis phasellus, velit necessitatibus orci sapien tortor eligendi.</p>
<div class="mb-4 text-white">f </div>
<div class="d-flex col-lg-6 justify-content-between align-items-center bg-danger text-white py-4 px-5">
<div class="h5 m-0 p-0">Scroll for more</div>
<div><i class="lni lni-arrow-down-circle"></i></div>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" ></script>
</body>
</html>